
O Google Analytics é uma ferramenta de extrema importância para monitorar e analisar um negócio digital.
O seu objetivo é extrair dados relevantes para as suas estratégias de marketing digital.
Tal monitoramento, é feito através de códigos de rastreamento que são inseridos em seu site.
A princípio, trata-se de uma ferramenta gratuita.
Além disso, o site do Google Analytics pode ser integrado a outros serviços do Google, como o Ads e o Search Console.
Ele disponibiliza dados como:
- O perfil de quem acessa o seu site
- Páginas mais acessadas
- Taxas de conversão
- E outros dados relevantes para a sua estratégia.
Ou seja, o Google Analytics te dá acesso ao tráfego, identificando as principais fontes para que você otimize estes canais.
Assim, com essas informações, você consegue traçar estratégias on e offline de forma mais consistente para o seu negócio.
Bem como, acompanhar os resultados digitais em tempo real.
Neste artigo, vamos ensinar como:
- Instalar o Google Analytics
- As suas configurações básicas
- Como gerar código de acompanhamento
- Como automatizar os relatórios da plataforma.
Por que fazer a configuração do Google Analytics?

Se você é novo no mundo dos sites e métricas, deve estar se perguntando: O que faz o Analytics ser tão bom?
Antes de mais nada, o Google Analytics responde a toda e qualquer pergunta sobre o tráfego do seu site.
Logo, oferecendo maior clareza sobre o comportamento do seu público.
- Quem é o público que acessa?
- Em qual página o público passa mais ou menos tempo?
- Qual é o ticket médio das compras que as pessoas realizam?
Portanto, em tempos de consumo on-line crescente, esse tipo de informação é primordial.
Primeiros passos

Antes de tudo, para começar a sua jornada no Google Analytics, você vai precisar de uma conta do Google.
Ou seja, recomendamos que você crie uma conta profissional e de uso exclusivo para os assuntos do site.
Ela será utilizada enquanto esse domínio existir.
Código de Acompanhamento

O código de acompanhamento é a ponte entre o seu site e a conta do Google Analytics.
Logo, você deverá adicioná-lo ao código das suas páginas para no futuro poder rastreá-las.
Posteriormente, falaremos sobre esta instalação.
A princípio, para gerar o código de acompanhamento do Google Analytics, siga o passo a passo:
- Vá até o site do Analytics e clique no botão superior direito “Criar uma conta” ou faça o login se já tiver uma conta gmail.
2. Faça o login e clique em Inscreva-se.
3. Preencha esta nova página com as informações sobre o seu site para que o código possa ser gerado corretamente:
- Em “O que você deseja acompanhar?” : selecione Website ou Aplicativo.
- “Nome da Conta”, coloque o nome que identificará a conta, como por exemplo “E-commerce X”.
- “Nome do Website”, insira corretamente o nome do site.
Se você tiver um domínio para cada segmento do seu site, especifique “Site do e-commerce X B2B” e “Site do e-commerce X B2C”;
- Em “URL do site” coloque o endereço do site a ser analisado. Aqui é o endereço geral e não o de uma página específica.
- Categoria do setor não é uma opção obrigatória, mas é legal selecioná-la para ter melhores insights no futuro.
- O Fuso Horário também não é obrigatório, mas a sua configuração correta irá te ajudar (e muito!) a analisar os hábitos de navegação dos visitantes.
- Em “Configurações de compartilhamentos de dados” você permite que seus dados sejam analisados pelo Google e especialistas.
- Leia com atenção e assinale as melhores opções para você e para a sua empresa.
4. Aceite os termos.
Pronto!
Você gerou o código de acompanhamento do seu site, dessa forma já pode trabalhar com ele.
Instalação do Código

Lembra que falamos sobre adicionar o código de acompanhamento nas páginas?
Agora é a hora.
Antes de tudo, verifique se você tem acesso à edição do seu website.
Você encontra essa informação em: “Acesso” > “Acesso ao WordPress”, ou qualquer outro sistema de gerenciamento de conteúdo.
Entretanto, caso não tenha, solicite essa permissão ou trabalhe em parceria com quem tem acesso ao back-end do seu site.
Essa pessoa é o desenvolvedor do seu site ou app, ou alguém da equipe de TI.
Em seguida, com o acesso em mãos, vá a página do Google Analytics e copie o código “Acompanhamento de website”.
Depois disso, siga o passo a passo:
- Faça o login no WordPress ou abra o código HTML do seu site.
- Em gerenciadores de conteúdo como o WordPress, acesse Aparências > Editar, caso tenha outra plataforma, acesse o arquivo “index.html”.
- Insira o código “Acompanhamento de website” copiado no topo do site logo antes de </head> no HTML.
E pronto!
Achou o passo a passo complicado?
Saiba que existem dois plugins que podem facilitar este trabalho.
O Insert Headers and Footers, por exemplo, adiciona scripts extras tanto no header quanto no footer do seu site ou blog.
Para o caso deste código, você deverá adicionar no header.
Já o Google Analyticator é um dos plugins mais famosos para a instalação do Analytics, com mais de 3.5 milhões de downloads.
Como Usar? Configurações Básicas

Agora, vamos começar a configuração inserindo o código de acompanhamento em todas as páginas do seu site.
Com todas as páginas “codificadas”, é só aguardar.
Os dados começam a ser coletados em 24 horas.
Vale lembrar, que o Google Analytics possui inúmeras possibilidades e quanto melhor configurado ele estiver, mais dados estruturados ele é capaz de gerar.
Dica de ouro:
Há um canal no Youtube da própria ferramenta com dicas e cursos sobre o Analytics.
Você também pode acessar o suporte do Google e buscar as respostas que procura.
Automatizando Relatórios

Agora que você já adicionou o código em todas as páginas do site, é hora de ir atrás dos relatórios.
Sabemos que o Google Analytics oferece várias métricas, além disso, permiti combinar a visualização de campanhas, metas, eventos, entre outros.
Contudo, quando correlacionadas podem gerar resultados ainda mais claros para o Marketing Digital.
Logo, os relatórios automatizados do Google Analytics existem para suprir essa necessidade.
Sendo assim, você seleciona as informações a serem correlacionadas e o Analytics resolve essa tarefa.
Primeiro passo para começar a criar Relatórios

Primeiramente, para começar a criar relatórios no Google Analytics, precisamos criar uma pasta no Google Drive.
Em seguida, com a sua conta no gmail ativa, você tem acesso a esta ferramenta.
Vamos supor que o nome da pasta seja “Empresa X”.
- Abra essa pasta e crie uma nova planilha dentro dela. Salve.
- Agora clique na engrenagem no canto superior direito da pasta do Drive e depois em “Settings”.
- Quando a janela abrir, vá até “Manage Apps” e clique em “Connect more apps”.
- Vá até a parte de busca e digite script . Depois, clique em “Connect” para o Google Apps Script.
- Agora crie um script da mesma maneira que você criou uma planilha. Não se esqueça de que ele deve estar dentro da mesma pasta criada anteriormente.
Em seguida, é hora de habilitar a API do Google Analytics.
O API nada mais é, que um conjunto de padrões que permitem a criação de plataformas de maneira mais prática.
Habilitando a API do Google Analytics

Antes de tudo, abra o Script criado e vá em Resources (no topo da tela) > Advanced Google Services.
- Na janela aberta, ative o Google Analytics API. Basta clicar em “off” para que “on” seja ativado.
- Vai surgir uma mensagem para habilitar o serviço Google Developers Console. Clique no link deste aviso e digite analytics no campo de busca dessa nova página.
- Selecione “Analytics API” e clique em “Enable”.
Enfim, está tudo pronto para você de fato desenvolver o relatório!
Criando um relatório no Analytics

Antes do desenvolvimento, você deve entender quais são os passos a serem realizados pelo script para a montagem deste relatório.
Ou seja, vamos supor que a ideia é buscar as cinco páginas mais acessadas nos últimos 30 dias e listá-las em uma tabela.
Além disso, queremos saber o tráfego de cada uma nos 30 dias anteriores. Também queremos que essa variação apareça em uma terceira coluna.
Para o caso desta hipótese, passaremos por 6 etapas:
- Acesse a API do Google Analytics e extraia as páginas mais acessadas no blog;
- Detecte quais são as cinco páginas mais acessadas;
- Busque os acessos dessas páginas nos 30 dias que antecedem;
- Calcule a variação no tráfego;
- Insira os dados na planilha;
- Configure um gatilho para executar este código periodicamente.
Em seguida, vamos escrever o código que dará origem a este relatório:
- Abra este arquivo de script e delete os códigos existentes para começarmos a desenvolvê-lo.
- Vamos começar utilizando a API do Google Analytics. Você pode acessá-la aqui: https://developers.google.com/apps-script/advanced/analytics .
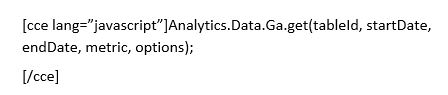
Para extrair os dados que queremos, utilizamos a função a seguir:

Onde:
- “Tabled” é o valor referente ao perfil de acesso à conta.
- “StartDate” é a data do início do período dos dados coletados.
- “EndDate” é a data final deste período.
- “Metric” são os valores referentes às métricas a serem analisadas
- “Option” é o objeto com algumas opções de busca.
Por fim, chegou a hora de inserir os primeiros códigos.
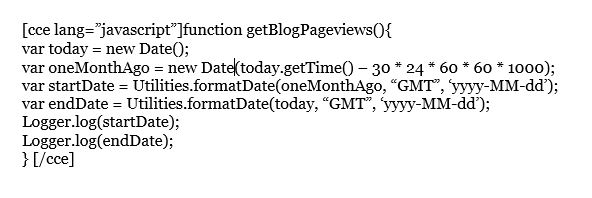
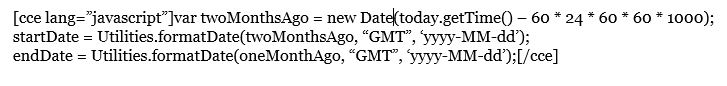
Vamos começar configurando o período da busca.
Como o Analytics utiliza a formatação americana (yyy-mm-dd), utilizaremos uma função para ajustar a data que queremos.
Logo, vai ficar assim:

No final deste código utilizamos o Logger.
Ele imprime os valores que podem ser lidos em View > Logs.
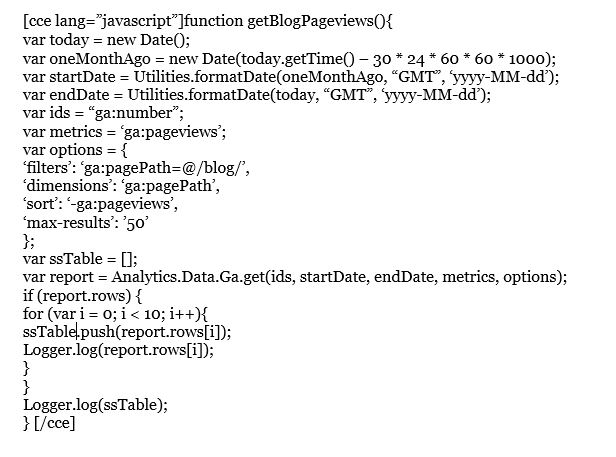
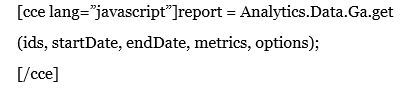
Em seguida, é hora de inserir a função para coletar dados do Analytics:

Aqui definimos as variáveis para os parâmetros que escolhemos e criamos o objeto com as ações.
Ou seja, aqui utilizamos a função que o Apps Script oferece para acessar a API.
Por fim, vamos passar os valores para uma tabela e imprimir.
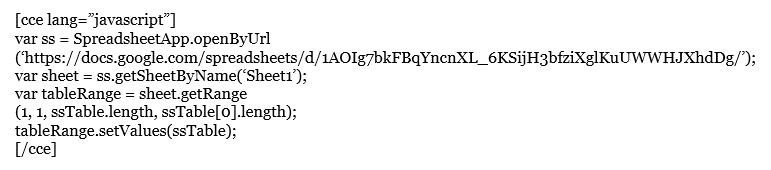
Para inserir os resultados na planilha, adicionamos este código no final da função anterior:

Neste código, acessamos a planilha com o Spreadsheet App.
Para isso, basta inserir a url da planilha criada para o projeto (aquela que está no Drive).
Com a planilha salva em uma variável, definimos qual aba utilizaremos. Neste caso, será Sheet 1.
Ainda com a aba selecionada, criamos uma variável com o range dos dados da tabela.
Ele é definido pela posição da primeira célula (linha+coluna) e depois com o tamanho em linhas e colunas.
Tais tamanhos, foram obtidos pela propriedade “length” da variável, a qual contém os valores.
Agora é a vez de coletar os valores do mês anterior.
De antemão, vamos repetir o processo dos dados do último mês, alterando as datas de início e fim dos períodos.
Logo, vamos usar uma nova data two Months Ago.

E então faremos uma nova requisição para o GA:

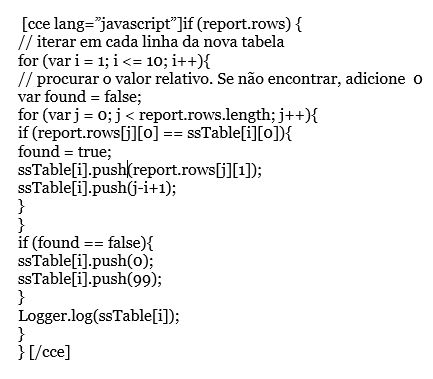
Como estes resultados estão em uma ordem diferente, devemos fazer uma busca para cada linha da tabela que queremos analisar.

Aqui criamos um loop que passa em cada linha e procura se a página é a mesma em todos os novos resultados.
Caso seja, este loop adiciona valor à linha e também uma variação de posição do mês anterior ao mês atual.
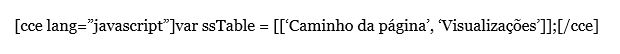
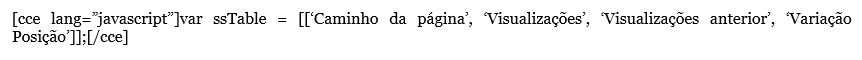
Por fim, devemos alterar a primeira linha da tabela editando a linha onde definimos.
Ela vai de:

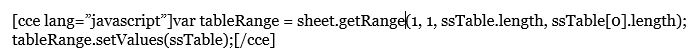
para:

Agora é só inserir a sequência a seguir no final do código para adicionar estes novos dados na tabela.

Atualize a planilha e veja os resultados!
Para que o seu código seja executado periodicamente, clique no relógio do menu do Apps Scripts e depois em “adicionar novo trigger”.
Selecione qual função e com que frequência este relatório deve ser executado.
Agora você tem um relatório personalizado e automatizado!
Faça experimentos com as funções e adapte o código às suas necessidades.
Conclusão
Por fim, o Google Analytics é a ferramenta ideal para decolar o Marketing Digital da sua empresa.
Ou seja, ele é autoridade, gratuito e permite o uso de inúmeras funções.
Porém, se sentir dificuldade na hora de automatizar os relatórios, peça ajuda a um profissional e observe.
Logo, o processo pode ser mais simples do que você imagina.
Quer saber mais sobre as estratégias de tráfego?
Assine a nossa newsletter e receba muitos conteúdos exclusivos diretamente no seu e-mail.